
買Google nexus5蒞開發
激活『開發人員』
- 撳『設定』
- 撳『關於手機』
- 連撳『版本號碼』
開啟『開發人員』
- 撳『設定』
- 撳『開發人員選項』
- 撳『開啟』
- 勾『USB偵錯』
- 勾『透過USB驗證應用程式』

BOOKCARD
安桌/Android

初台Android手機己采用『單點』触摸, 直至Android2.0(SDK version 5) 先支持『多點』触摸.
| static class TounchListener implements OnTouchListener{ |
| @Override
public boolean onTouch(View v, MotionEvent event) { |
| if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ECLAIR) |
| MultiTouch(v, event); else |
| SingleTouch(v, event); |
| return false;} |
| private static TounchListener Tounch_Listener = new TounchListener() ; |
| view.setOnTouchListener(Tounch_Listener); |
| MotionEvent.getX() | X軸指右 |
| MotionEvent.getY() | Y軸指下 |
| MotionEvent.getAction() | |
| MotionEvent.ACTION_DOWN | 手指撳屏 |
| MotionEvent.ACTION_POINTER_DOWN | 手指撳屏 |
| MotionEvent.ACTION_UP | 手指鬆离 |
| MotionEvent.ACTION_POINTER_UP | 手指鬆离 |
| MotionEvent.ACTION_CANCEL | 手勢鬆 |
| MotionEvent.ACTION_MOVE | 移動手指 |
| public static int ACTION_UP = 1; | 鬆 |
| public static int ACTION_DOWN = 2; | 撳 |
| public static int ACTION_DRAGGED = 3; | 拖 |
處理『單點』触摸
| static void SingleTouch(View v, MotionEvent event){ |
| int action = event.getAction() & MotionEvent.ACTION_MASK; |
| if(action == MotionEvent.ACTION_DOWN ||
action == MotionEvent.ACTION_POINTER_DOWN) |
| Lib.setTouch(ACTION_DOWN,event.getX(),event.getY());else |
| if(action == MotionEvent.ACTION_UP ||
action == MotionEvent.ACTION_POINTER_UP || action == MotionEvent.ACTION_CANCEL) |
| Lib.setTouch(ACTION_UP,event.getX(),event.getY());else |
| if(action == MotionEvent.ACTION_MOVE) |
| Lib.setTouch(ACTION_DRAGGED,event.getX(),event.getY());} |
處理『多點』触摸
| int Pointer_Index = (event.getAction() & MotionEvent.ACTION_POINTER_ID_MASK)>>MotionEvent.ACTION_POINTER_ID_SHIFT; |
| MotionEvent.getX(index) | X軸指右 |
| MotionEvent.getY(index) | Y軸指下 |
| int action = event.getAction() & MotionEvent.ACTION_MASK; |
| int Pointer_Index = (event.getAction() & MotionEvent.ACTION_POINTER_ID_MASK)>>MotionEvent.ACTION_POINTER_ID_SHIFT; |
| int Pointer_Count = event.getPointerCount(); |
| for(int i=0; i< Pointer_Count; ++i) { |
| if (action != MotionEvent.ACTION_MOVE && i != Pointer_Index)
continue; |
| if(action == MotionEvent.ACTION_DOWN ||
action == MotionEvent.ACTION_POINTER_DOWN) |
| Lib.setTouch(ACTION_DOWN,event.getX(i),event.getY(i));else |
| if(action == MotionEvent.ACTION_UP ||
action == MotionEvent.ACTION_POINTER_UP || action == MotionEvent.ACTION_CANCEL) |
| Lib.setTouch(ACTION_UP,event.getX(i),event.getY(i));else |
| if(action == MotionEvent.ACTION_MOVE) |
| Lib.setTouch(ACTION_DRAGGED,event.getX(i),event.getY(i));} |
係C++緩存『触屏』信息Lib.setTouch();
| typedef struct TOUCH_STR{ | |
| int action; | 触屏類型 |
| int x,y; | 触屏坐標 |
| }TOUCH,*TOUCH_PTR; |
『触屏座標』轉『熒屏座標』
| void TouchToScreen(CAMERA2D_PTR cam,VECTOR2D_PTR touch){ |
| touch->x = (touch->x / (float)cam->real_width) * cam->frustum_width * cam->zoom; |
| touch->y = (1-touch->y /(float)cam->real_height) * cam->frustum_height * cam->zoom; } |

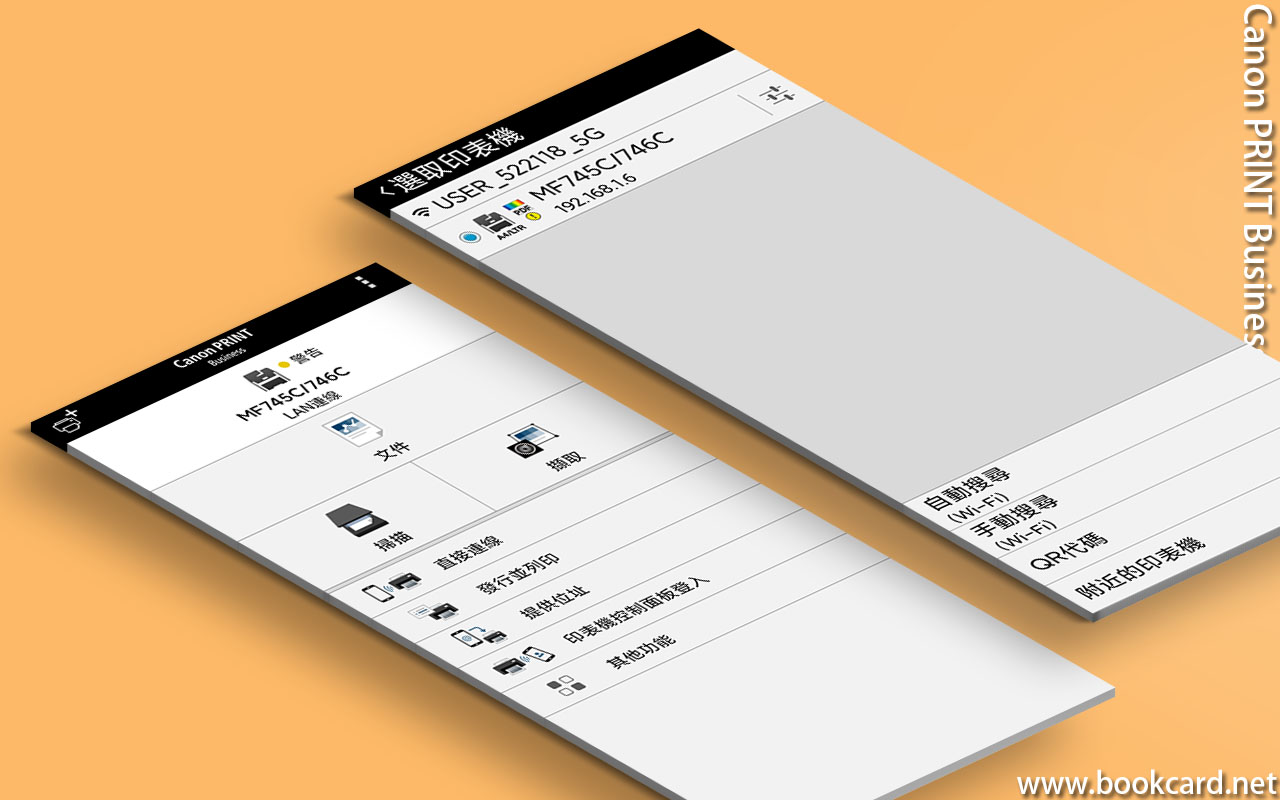
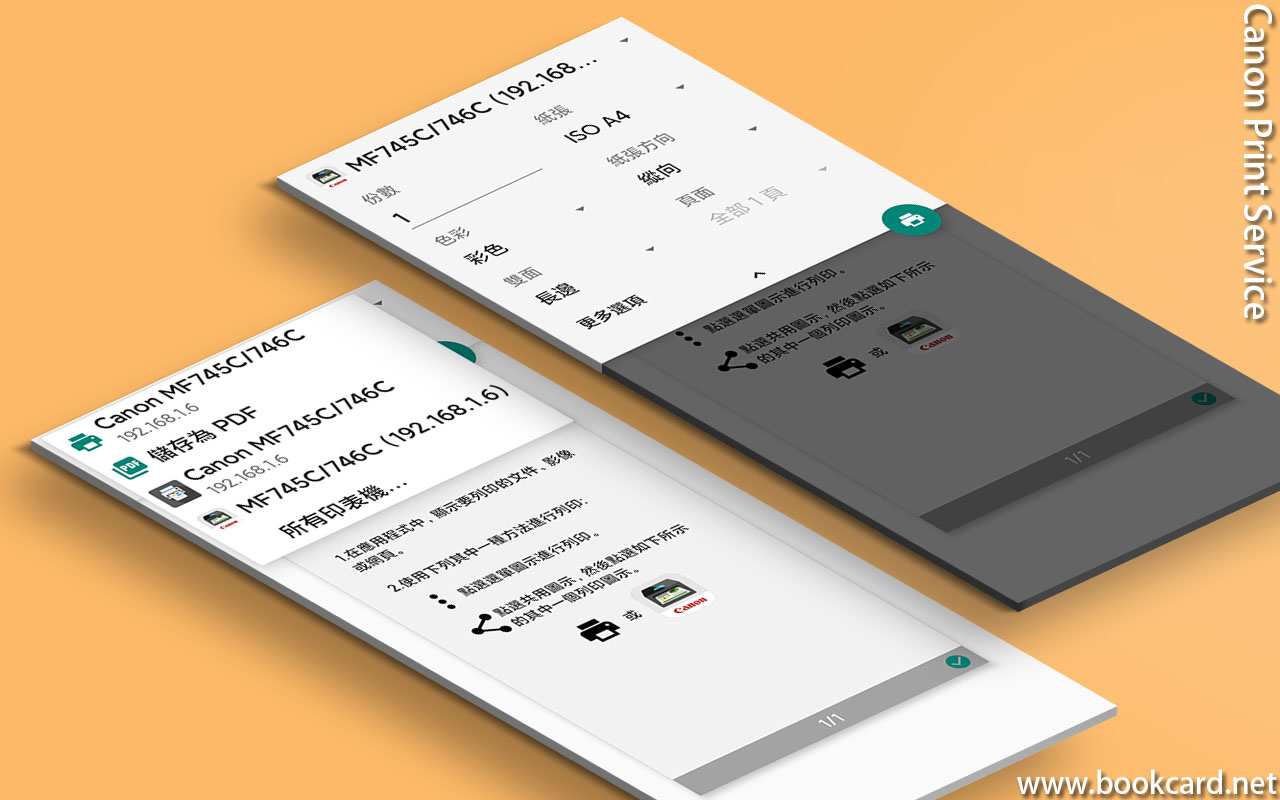
『Canon PRINT Business』運作需裝『Canon Print Service』,可直接發指今掃描影印『文檔』『圖檔』.


『Mopria Paint』係Android手機平板發影印指令. 如果『Mopria Paint』報『ERROR CODE 853』, 可嘗試『Canon Print Service』,Canon專用Android影印機程式. 同『Mopria Paint』係『外掛程式』後台臺運行, 向Canon發影印指令.
| 份數 | 1 |
| 紙張尺碼 | ISO A4 |
| 色彩 | 黑色/彩色 |
| 方向 | 縱向/橫向 |
| 雙面 | 無/長邊/短邊 |

全屏令人沉浸游戲免受干擾. 收埋頂『狀態』『標題』底『導航』.
| requestWindowFeature(Window.FEATURE_NO_TITLE); |
| Window window = getWindow(); |
| window.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); |
| setContentView(R.layout.activity_main); |
| <style name=”Theme.Fullscreen” parent=”android:Theme.NoTitleBar.Fullscreen” /> |
| <application android:theme=”@style/Theme.Fullscreen” > |
| if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) |
| View decorView = window.getDecorView(); |
| decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY |
View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_FULLSCREEN); |
| setSystemUiVisibility() | 簡述 |
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | 飛底『導航』 |
| View.SYSTEM_UI_FLAG_FULLSCREEN | 飛頂『狀態』 |
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY | 自動恢復『沉㓎模式』 |
| View.SYSTEM_UI_FLAG_IMMERSIVE | 『沉㓎模式』 |
| if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) { |
| WindowManager.LayoutParams param = window.getAttributes(); |
| param.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES; |
| window.setAttributes(param);} |
| layoutInDisplayCutoutMode | 簡述 |
| LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT | 全屏唔延伸至『兔唇 』, 非全屏延伸至『兔唇 』 |
| LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER | WINDOW唔延伸至『兔唇 』 |
| LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES | 窻口延伸至『兔唇 』 |
 Android 螢幕耗電, 擺低手機螢幕變暗,幷鎖定. 好似你唔惏野會放蚊咁.用『喚醒鎖』WakLock. 保持清醒『螢幕喚醒』.
Android 螢幕耗電, 擺低手機螢幕變暗,幷鎖定. 好似你唔惏野會放蚊咁.用『喚醒鎖』WakLock. 保持清醒『螢幕喚醒』.
| <uses-permission android:name=”android.permission.WAKE_LOCK” /> |
| PowerManager powerManager; |
| powerManager = (PowerManager)context.getSystemService(Context.POWER_SERVICE); |
| PowerManager.WakeLock wakeLock; |
| wakeLock = powerManager.newWakeLock(PowerManager.FULL_WAKE_LOCK, “WAKE LOCK”); |
| wakeLock.acquire(); |
| wakeLock.release(); |
| getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON); |

係游戲渲染文本,『點陣字體』係遠古技術, 係位圖繪畫ASCII字符, 哎『位圖字符glyph』,標准ASCII字符128,有96拉丁字母可渲染,從32到126.『32』係『吉格』.
位圖每行16字符. 位圖寬高符合2n.位圖『256256』每字符『1616』像素, 位圖『512512』每字符『3232』像素.
定義位圖字符
| typedef struct FONT_TYP{ | |
| TEXTURE_PTR texture; | 字庫紋理 |
| DWORD flag; | 頂點標記 |
| TEXTURE_REGION region[96]; | 紋理區域 |
| }FONT, * FONT_PTR; |
| for(int index = 0; index < 96; ++index){ |
| Init_Region_Texture(&font->region[index],font->texture,x,y, width, height); |
| x = x + width; |
| if(x >= offsetX + width * row){
x = offsetX; y = y + height;} |
渲染位圖字庫
| VECTOR2D vertex_array[6 * 1024] ; |
| VECTOR2D texCoord_array[6 * 1024] ; |
| glEnable(GL_TEXTURE_2D); |
| glDisable(GL_NORMALIZE); |
| glEnable(GL_ALPHA_TEST); |
| glAlphaFunc(GL_GREATER, 0); |
| TEXTURE_PTR texture = font->texture;
glBindTexture(GL_TEXTURE_2D, texture->ID); |
| glEnableClientState(GL_VERTEX_ARRAY); |
| glEnableClientState(GL_TEXTURE_COORD_ARRAY); |
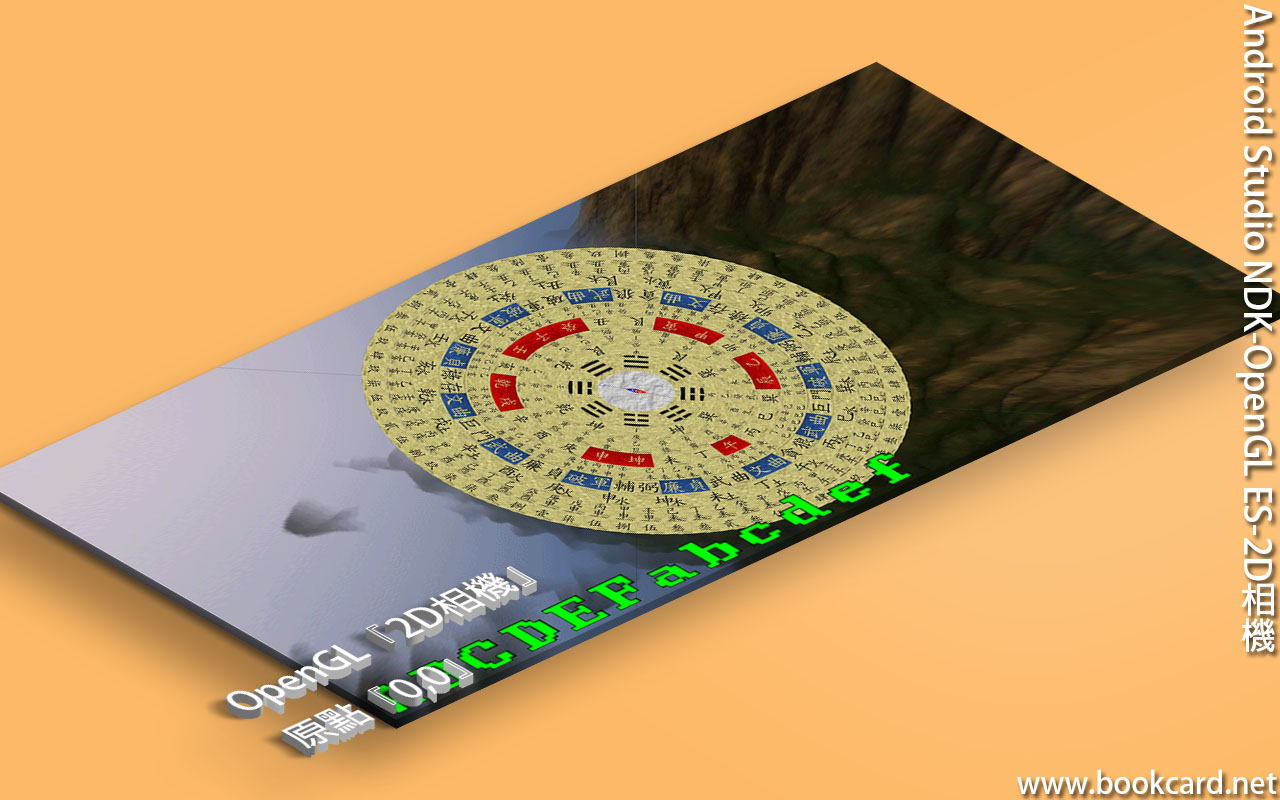
因為OpenGL『2D相機』原點『0,0』係『左下角』, 返䡛Y軸.
| y = Font_frustum_height – y – height; |
| for(int index = 0; index < length; ++index ){ |
| int c = text[index] – ‘ ‘; |
| if(c < 0 || c > 96) continue; |
| TEXTURE_REGION_PTR region = &font->region[c]; |
| Init_VECTOR2D(&vertex_array[0 * 3 + 0], x, y + height);
Init_VECTOR2D(&vertex_array[0 * 3 + 1], x + width, y + height); Init_VECTOR2D(&vertex_array[0 * 3 + 2], x + width, y); Init_VECTOR2D(&vertex_array[1 * 3 + 0], x, y + height); Init_VECTOR2D(&vertex_array[1 * 3 + 1], x + width, y); Init_VECTOR2D(&vertex_array[1 * 3 + 2], x, y); |
| Init_VECTOR2D(&texCoord_array[0 * 3 + 0], region->u1, region->v2);
Init_VECTOR2D(&texCoord_array[0 * 3 + 1], region->u2, region->v2); Init_VECTOR2D(&texCoord_array[0 * 3 + 2], region->u2, region->v1); Init_VECTOR2D(&texCoord_array[1 * 3 + 0], region->u1, region->v2); Init_VECTOR2D(&texCoord_array[1 * 3 + 1], region->u2, region->v1); Init_VECTOR2D(&texCoord_array[1 * 3 + 2], region->u1, region->v1); |
| glVertexPointer(2, GL_FLOAT, 0, vertex_array); |
| glTexCoordPointer(2, GL_FLOAT, 0, texCoord_array); |
| glDrawArrays(GL_TRIANGLES, 0, 2 * 3 ); |
| if(VH == FONT_HORIZONTAL)
x = x + width; else if(VH == FONT_VERTICAL) y = y + height;} |
| glDisable(GL_ALPHA_TEST); |
| glPopMatrix(); |
| ASCII數字 | 字符 |
| 0–31 | 控制字元,用于控制印表機等周邊設備 |
| 32-126 | 鍵盤字符 |
| 127 | DELETE 命令 |
| 48-57 | 0-9 |
| 65-90 | A-Z |
| 97-122 | a-z |
| 128-255 | 擴展ASCII,增加特殊符號字符, 歐語字母和圖形符號 |
| Photoshop位圖字符glyph | |
| Pixel | 32*32 |
| Font | Terminal Regular |
| Size | 4pt |
| mid | |
| Aa |
| 十進制(DEC) | 十六進制(HEX) | ASCII字符 | 簡介 |
| 0 | 0x00 | 空格NUL(null) | |
| 1 | 0x01 | 標題開始 SOH(start of headling) | |
| 2 | 0x02 | 正文開始 STX (start of text) | |
| 3 | 0x03 | 正文結束 ETX (end of text) | |
| 4 | 0x04 | 傳輸結束 EOT (end of transmission) | |
| 5 | 0x05 | 請求 ENQ (enquiry) | |
| 6 | 0x06 | 收到通知 ACK (acknowledge) | |
| 7 | 0x07 | 響鈴 BEL (bell) | |
| 8 | 0x08 | 退格 BS (backspace) | |
| 9 | 0x09 | 水準跳位字元 HT (horizontal tab) | |
| 10 | 0x0A | 換行鍵 LF (NL line feed, new line) | |
| 11 | 0x0B | 垂直跳位字元 VT (vertical tab) | |
| 12 | 0x0C | 換頁鍵 FF (NP form feed, new page) | |
| 13 | 0x0D | 回車鍵 CR (carriage return) | |
| 14 | 0x0E | 不用切換 SO (shift out) | |
| 15 | 0x0F | 啟用切換 SI (shift in) | |
| 16 | 0x10 | 資料連結轉義DLE (data link escape) | |
| 17 | 0x11 | 設備控制1 DC1 (device control 1) | |
| 18 | 0x12 | 設備控制2 DC2 (device control 2) | |
| 19 | 0x13 | 設備控制3 DC3 (device control 3) | |
| 20 | 0x14 | 設備控制4 DC4 (device control 4) | |
| 21 | 0x15 | 拒絕接收 NAK (negative acknowledge) | |
| 22 | 0x16 | 同步空閒 SYN (synchronous idle) | |
| 23 | 0x17 | 傳輸塊結束 ETB (end of trans. block) | |
| 24 | 0x18 | 取消 CAN (cancel) | |
| 25 | 0x19 | EM (end of medium) | |
| 26 | 0x1A | 替補 SUB (substitute) | |
| 27 | 0x1B | 溢出 ESC (escape) | |
| 28 | 0x1C | 檔分割符 FS (file separator) | |
| 29 | 0x1D | 分組符 GS (group separator) | |
| 30 | 0x1E | 記錄分離符 RS (record separator) | |
| 31 | 0x1F | 單元分隔符號 US (unit separator) | |
| 32 | 0x20 | 空格 (space) | |
| 33 | 0x21 | ! | 嘆號 |
| 34 | 0x22 | “ | 雙引號 |
| 35 | 0x23 | # | 井號 |
| 36 | 0x24 | $ | 美元符 |
| 37 | 0x25 | % | 百分號 |
| 38 | 0x26 | & | 和號 |
| 39 | 0x27 | ‘ | 閉單引號 |
| 40 | 0x28 | ( | 開括弧 |
| 41 | 0x29 | ) | 閉括弧 |
| 42 | 0x2A | * | 星號 |
| 43 | 0x2B | + | 加號 |
| 44 | 0x2C | , | 逗號 |
| 45 | 0x2D | – | 減號/破折號 |
| 46 | 0x2E | . | 句號 |
| 47 | 0x2F | / | 斜杠 |
| 48 | 0x30 | 0 | |
| 49 | 0x31 | 1 | |
| 50 | 0x32 | 2 | |
| 51 | 0x33 | 3 | |
| 52 | 0x34 | 4 | |
| 53 | 0x35 | 5 | |
| 54 | 0x36 | 6 | |
| 55 | 0x37 | 7 | |
| 56 | 0x38 | 8 | |
| 57 | 0x39 | 9 | |
| 58 | 0x3A | : | 冒號 |
| 59 | 0x3B | ; | 分號 |
| 60 | 0x3C | < | 小於 |
| 61 | 0x3D | = | 等號 |
| 62 | 0x3E | > | 大於 |
| 63 | 0x3F | ? | 問號 |
| 64 | 0x40 | @ | 電子郵件符號 |
| 65 | 0x41 | A | |
| 66 | 0x42 | B | |
| 67 | 0x43 | C | |
| 68 | 0x44 | D | |
| 69 | 0x45 | E | |
| 70 | 0x46 | F | |
| 71 | 0x47 | G | |
| 72 | 0x48 | H | |
| 73 | 0x49 | I | |
| 74 | 0x4A | J | |
| 75 | 0x4B | K | |
| 76 | 0x4C | L | |
| 77 | 0x4D | M | |
| 78 | 0x4E | N | |
| 79 | 0x4F | O | |
| 80 | 0x50 | P | |
| 81 | 0x51 | Q | |
| 82 | 0x52 | R | |
| 83 | 0x53 | S | |
| 84 | 0x54 | T | |
| 85 | 0x55 | U | |
| 86 | 0x56 | V | |
| 87 | 0x57 | W | |
| 88 | 0x58 | X | |
| 89 | 0x59 | Y | |
| 90 | 0x5A | Z | |
| 91 | 0x5B | [ | 開方括號 |
| 92 | 0x5C | \ | 反斜杠 |
| 93 | 0x5D | ] | 閉方括號 |
| 94 | 0x5E | ^ | 脫字元 |
| 95 | 0x5F | _ | 下劃線 |
| 96 | 0x60 | ` | 開單引號 |
| 97 | 0x61 | a | |
| 98 | 0x62 | b | |
| 99 | 0x63 | c | |
| 100 | 0x64 | d | |
| 101 | 0x65 | e | |
| 102 | 0x66 | f | |
| 103 | 0x67 | g | |
| 104 | 0x68 | h | |
| 105 | 0x69 | i | |
| 106 | 0x6A | j | |
| 107 | 0x6B | k | |
| 108 | 0x6C | l | |
| 109 | 0x6D | m | |
| 110 | 0x6E | n | |
| 111 | 0x6F | o | |
| 112 | 0x70 | p | |
| 113 | 0x71 | q | |
| 114 | 0x72 | r | |
| 115 | 0x73 | s | |
| 116 | 0x74 | t | |
| 117 | 0x75 | u | |
| 118 | 0x76 | v | |
| 119 | 0x77 | w | |
| 120 | 0x78 | x | |
| 121 | 0x79 | y | |
| 122 | 0x7A | z | |
| 123 | 0x7B | { | 開花括弧 |
| 124 | 0x7C | | | 垂線 |
| 125 | 0x7D | } | 閉花括弧 |
| 126 | 0x7E | ~ | 波浪號 |
| 127 | 0x7F | 刪除DEL(DELETE) | |
| 128 | 0x80 | Ç | Ccedil |
| 129 | 0x81 | ü | uuml |
| 130 | 0x82 | é | eacute |
| 131 | 0x83 | â | circ |
| 132 | 0x84 | ä | auml |
| 133 | 0x85 | à | agrave |
| 134 | 0x86 | å | aring |
| 135 | 0x87 | ç | ccedil |
| 136 | 0x88 | ê | ecirc |
| 137 | 0x89 | ë | euml |
| 138 | 0x8A | è | egrave |
| 139 | 0x8B | ï | iuml |
| 140 | 0x8C | î | icirc |
| 141 | 0x8D | ì | igrave |
| 142 | 0x8E | Ä | Auml |
| 143 | 0x8F | Å | ring |
| 144 | 0x90 | É | Eacute |
| 145 | 0x91 | æ | aelig |
| 146 | 0x92 | Æ | AElig |
| 147 | 0x93 | ô | ocirc |
| 148 | 0x94 | ö | ouml |
| 149 | 0x95 | ò | ograve |
| 150 | 0x96 | û | ucirc |
| 151 | 0x97 | ù | ugrave |
| 152 | 0x98 | ÿ | yuml |
| 153 | 0x99 | Ö | Ouml |
| 154 | 0x9A | Ü | Uuml |
| 155 | 0x9B | ¢ | 美分(cent) |
| 156 | 0x9C | £ | 英磅(pound) |
| 157 | 0x9D | ¥ | 日元(yen) |
| 158 | 0x9E | ₧ | |
| 159 | 0x9F | ƒ | |
| 160 | 0xA0 | á | aacute |
| 161 | 0xA1 | í | iacute |
| 162 | 0xA2 | ó | oacute |
| 163 | 0xA3 | ú | uacute |
| 164 | 0xA4 | ñ | ntilde |
| 165 | 0xA5 | Ñ | Ntilde |
| 166 | 0xA6 | ª | |
| 167 | 0xA7 | º | |
| 168 | 0xA8 | ¿ | |
| 169 | 0xA9 | ⌐ | |
| 170 | 0xAA | ¬ | |
| 171 | 0xAB | ½ | |
| 172 | 0xAC | ¼ | |
| 173 | 0xAD | ¡ | |
| 174 | 0xAE | « | |
| 175 | 0xAF | » | |
| 176 | 0xB0 | ░ | |
| 177 | 0xB1 | ▒ | |
| 178 | 0xB2 | ▓ | |
| 179 | 0xB3 | │ | |
| 180 | 0xB4 | ┤ | |
| 181 | 0xB5 | ╡ | |
| 182 | 0xB6 | ╢ | |
| 183 | 0xB7 | ╖ | |
| 184 | 0xB8 | ╕ | |
| 185 | 0xB9 | ╣ | |
| 186 | 0xBA | ║ | |
| 187 | 0xBB | ╗ | |
| 188 | 0xBC | ╝ | |
| 189 | 0xBD | ╜ | |
| 190 | 0xBE | ╛ | |
| 191 | 0xBF | ┐ | |
| 192 | 0xC0 | └ | |
| 193 | 0xC1 | ┴ | |
| 194 | 0xC2 | ┬ | |
| 195 | 0xC3 | ├ | |
| 196 | 0xC4 | ─ | |
| 197 | 0xC5 | ┼ | |
| 198 | 0xC6 | ╞ | |
| 199 | 0xC7 | ╟ | |
| 200 | 0xC8 | ╚ | |
| 201 | 0xC9 | ╔ | |
| 202 | 0xCA | ╩ | |
| 203 | 0xCB | ╦ | |
| 204 | 0xCC | ╠ | |
| 205 | 0xCD | ═ | |
| 206 | 0xCE | ╬ | |
| 207 | 0xCF | ╧ | |
| 208 | 0xD0 | ╨ | |
| 209 | 0xD1 | ╤ | |
| 210 | 0xD2 | ╥ | |
| 211 | 0xD3 | ╙ | |
| 212 | 0xD4 | Ô | |
| 213 | 0xD5 | ╒ | |
| 214 | 0xD6 | ╓ | |
| 215 | 0xD7 | ╫ | |
| 216 | 0xD8 | ╪ | |
| 217 | 0xD9 | ┘ | |
| 218 | 0xDA | ┌ | |
| 219 | 0xDB | █ | |
| 220 | 0xDC | ▄ | |
| 221 | 0xDD | ▌ | |
| 222 | 0xDE | ▐ | |
| 223 | 0xDF | ▀ | |
| 224 | 0xE0 | α | 阿爾法(Alpha) |
| 225 | 0xE1 | ß | 貝塔(beta) |
| 226 | 0xE2 | Γ | Gamma |
| 227 | 0xE3 | π | 圓周率(pi) |
| 228 | 0xE4 | Σ | sigma |
| 229 | 0xE5 | σ | sigma |
| 230 | 0xE6 | µ | mu |
| 231 | 0xE7 | τ | tau |
| 232 | 0xE8 | Φ | PHi |
| 233 | 0xE9 | Θ | Theta |
| 234 | 0xEA | Ω | 歐米伽(Omega) |
| 235 | 0xEB | δ | Delta |
| 236 | 0xEC | ∞ | 無窮 |
| 237 | 0xED | φ | phi |
| 238 | 0xEE | ε | epsilon |
| 239 | 0xEF | ∩ | |
| 240 | 0xF0 | ≡ | |
| 241 | 0xF1 | ± | |
| 242 | 0xF2 | ≥ | |
| 243 | 0xF3 | ≤ | |
| 244 | 0xF4 | ⌠ | |
| 245 | 0xF5 | ⌡ | |
| 246 | 0xF6 | ÷ | |
| 247 | 0xF7 | ≈ | |
| 248 | 0xF8 | ≈ | |
| 249 | 0xF9 | ∙ | |
| 250 | 0xFA | · | |
| 251 | 0xFB | √ | |
| 252 | 0xFC | ⁿ | |
| 253 | 0xFD | ² | |
| 254 | 0xFE | ■ | |
| 255 | 0xFF | ÿ |

係2D游戲位圖愛蒞做動畫, 要過濾『背景色』, 係Android OpenGL ES用alpha屏蔽『背景色』, 壹法位圖『A分量』Alpha = 0, 貳法黑色定為『背景色』係載入時將『A分量』Alpha = 0. 所以兩法要係『GL_RGBA』模式運運作.
RGBA8888位圖,RGB占24bit, Alpha 值A占8bit, 透明度範圍『0~255』. 『0』通透.『 255』實體.
| 設Alpha值 | 通透 | 實體 |
| glAlphaFunc() | 0.0 | 1.0 |
| glAlphaFuncx() | 0 | 255 |
若位圖冇Alpha 值, OpenGL ES 係載入時將Alpha值設1.
| BGRA8888/ARGB8888 | Alpha = 0 |
| RGB656,RGB888,index | R=0,G=0,B=0, 黑色 |
| glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width , height , 0, GL_RGBA, GL_UNSIGNED_BYTE, image); |
| glEnable(GL_ALPHA_TEST); |
| glAlphaFunc(GL_GREATER, 0); |
| glAlphaFuncx(GL_GREATER, 0); |

OpenGL有『平行投影』同『透視投影』, 2D相機係『平行投影』生成方盒『視體』, 愛蒞剪裁物體, 唔係『視體』內唔『渲染』. 愛蒞『等比例游戲』『平面游戲』
OpenGL『2D相機』原點『0,0』係『左下角』, z軸遠端係負,近端正.
Android『熒屏』原點『0,0』係『左上角』,
| glMatrixMode(GL_PROJECTION); |
| glLoadIdentity(); |
| glViewport(x, y, window_width, window_height); |
| glOrthof (left,right,bottom,top,near,far); |
| glOrthof (0, frustum_width, 0, frustum_height, 1, -1); |
| glOrthof (x- width/2, x+width/x, y-height/2, y+height/2, 1, -1); |
| glOrthof() | |
| 『left, bottom』 | 左下角『0, 0』 |
| 『right, top』 | 右上角『width, height』 |
| near | z軸近端剪裁面 |
| far | z軸遠端剪裁面 |
| glMatrixMode(GL_MODELVIEW); |
| glLoadIdentity(); |
示例
| void Projection_Camera2D(CAMERA2D_PTR cam){
// 重置視區尺寸 ::glViewport(0,0,cam->real_width,cam->real_height); // 設爲投影矩陣 ::glMatrixMode(GL_PROJECTION); // 載入單位矩陣 ::glLoadIdentity(); // 正交投影 glOrthof (0, cam->frustum_width, 0, cam->frustum_height, 1, -1); // 設定模型視圖矩陣 ::glMatrixMode(GL_MODELVIEW); // 載入單位矩陣 ::glLoadIdentity(); } |
你必須登入才能發表留言。