
WordPress顯示相關文章
在網頁上顯示相關文章的確是能吸引訪問者流覽,因為網站上有她想梯想要的內容,而本人很容易被文章下面相關內容吸引而去流覽,特別是帶有圖片相關文章.WordPress自帶有最近文章卻沒有相關文章,所以只能安裝第三方插件.
很多文章都推銷YARPP(Yet Another Related Posts Plugin)但經我實際安裝使用,發現相關文章會在主頁和分頁顯示並且不能遮罩,而且要顯示縮略圖修該代碼.暈!果斷刪除.
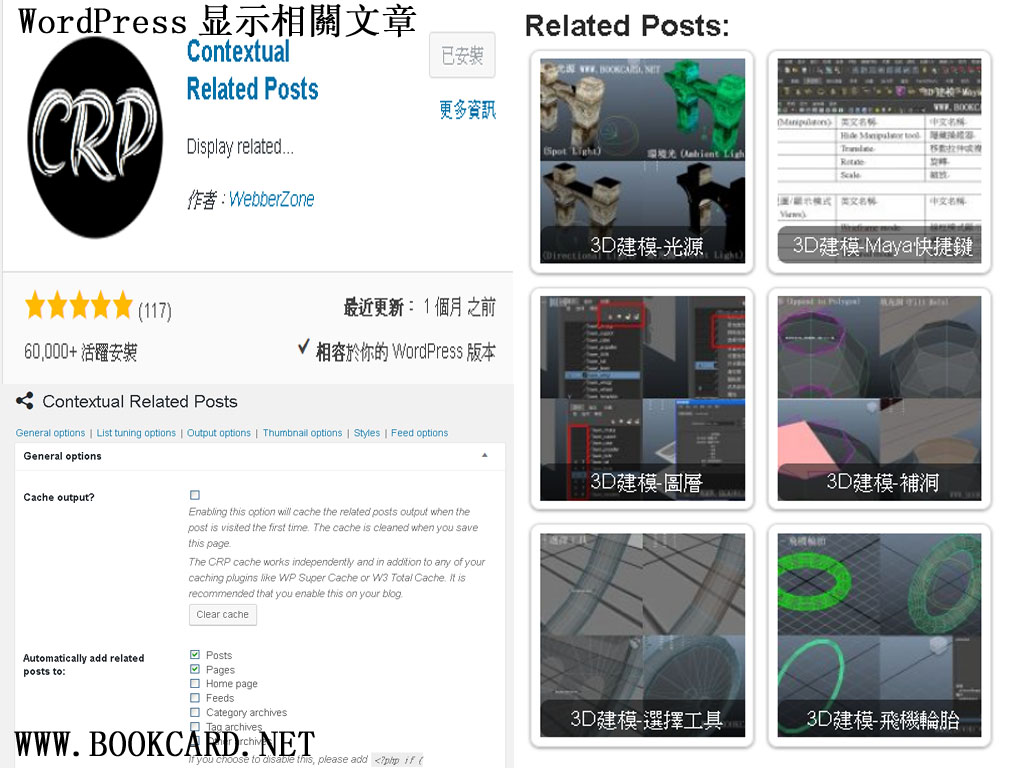
我這裏介紹令一個插件Contextual Related Posts,安裝並啟用即可顯示相關文章無需設置.縮略圖自動顯示並且自動匹配.但喂一的不足是只有英文版.所以我把所有選項全部中英對照翻譯,如有錯誤請更正.
| 文章選項中英對照 | 簡介 |
| 禁止相關文章的顯示(Disable Related Posts display) | 如果啟用此選項,則相關文章不會在文章的尾插入 |
| 在相關文章的列表中排除(Exclude this post from the related posts list) | 如果啟用此選項,則不回在相關文章中顯示 |
| 手動設置相關文章(Manual related posts) | 使用逗號分隔的文章,分頁或自定義類型ID列表.如186,189,190,將優先于自動生成的相關文章.保存這個頁面後插件下側就會顯示文章的標題,供你參考.只有已發佈的文章和頁面所對應的ID才會被保存. |
| 全局选项中英對照 | 簡介 |
| 緩存輸出(Cache output) | 默認是無啟緩存的.文章第一次訪問時生成,更新相關文章後就需清空緩存. |
| 清空緩存(Clear Cache) | 清空相關文章的緩存,沒發佈文章就應清空. |
| Automatically add related posts to (自動添加相關文章到):
帖子(Posts) 分頁(Pages) 首頁(Home page) 信息流(Feeds) 分類存檔(Category archives) 標籤存檔(Tag archives) 其他存檔(Other archives) |
只需啟用帖子(Posts)既可,其他無需啟用. |
| 文章展示優先順序(Display location priority) | 文章相關度,數字越小優先順序越高,數字越大優先順序越低.建議填10以下. |
| 在段落號插入(Insert after paragraph number) | 填0在頭部顯示相關文章
填-1在尾部顯示相關文章 填其他數位在段落號顯示相關文章 |
| 顯示設置框(Show metabox) | 編輯文章時顯示相關文章的設置框 |
| 設置框的使用範圍僅限管理員 (Limit metabox to Admins only) | 啟用此選項,則除管理員之外不能設置相關文章的設置選項.否則作者也可編輯設置. |
| Tell the world you’re using Contextual Related Posts: | 添加nofollow標籤在主頁的列表
nofollow標籤是告訴搜索引擎”不要追蹤此網頁上的鏈結. 請不要啟用此選項 |
| 相關文章數(Number of related posts to display) | 相關文章數,如果沒有足夠的相關文章,則相關文章會小於這個數值. |
| 相關文章截止日期(Related posts should be newer than) | 設置相關文章截止日期.
設置為365只顯示過去一年的相關文章. 設置為0來禁止文章截止日期. |
| 隨機文章(Randomize posts) | 啟用此選項並且不啟用緩存,則隨機顯示相關文章 |
| 相關內容的匹配基於文章的內容和標題(Find related posts based on content as well as title) | 如果不啟用此選項則僅匹配標題.在”緩存輸出”與此選項切換,梯梯匹配度那個更好. |
| 限制內容匹配(Limit content to be compared) | 設置匹配內容的最大字元數.
填0側無限制匹配量,最大可填2000. |
| 文章類型包含在結果中(Post types to include in results)
文章(Post) 分頁(page) 連接(attachment) |
文章類型顯示在輸出中 |
| 僅限同一類型文章(Limit to same post type) | 如果啟用此選項,則相關文章只會從相同類型的文章選出. |
| 在結果中排除的文章或頁面的ID列表(List of post or page IDs to exclude from the results) | 使用逗號分隔的文章和頁面或自定義類型的ID列表,如1250,1252 |
| 在結果中排除分類(Categories to exclude from the results) | 使用逗號分隔分類列表ID. |
| 相關文章的標題(Title of related posts) | <h3>相關文章:</h3> |
| 當沒有相關文章時應如何顯示(When there are no posts, what should be shown) | 啟用輸出空白(Blank Output) |
| 在列表中顯示文章摘要(Show post excerpt in list) | 如啟用次選項則會自動生成摘要 |
| 摘要長度(Length of excerpt in words) | 文章摘要的字元個數.需啟用在列表中顯示文章摘要. |
| 在列表中顯示文章的作者(Show post author in list) | 在作者名前加上By |
| 在列表中顯示文章的日期(Show post date in list) | 顯示文章的發表日期 |
| 限制文章標題的字元長度(Limit post title length in characters) | 標題摸超出了部分將使用省略號(…)代替 |
| 在新視窗中打開鏈結(Open links in new window) | 啟用後將在新視窗中打開鏈結 |
| 添加nofollow標籤屬性鏈結列表中 (Add nofollow attribute to links in the list) | nofollow標籤是告訴搜索引擎”不要追蹤此網頁上的鏈結.請不要啟用 |
| 排除顯示相關文章的頁面(Exclude display of related posts on these posts / pages ) | 使用逗號分隔的文章,分頁或自定義類型ID列表.如186,189 |
| 排除顯示相關文章的類型(Exclude display of related posts on these post types)
文章(Post) 分頁(page) 連接(attachment) |
勾選後將不會顯示在相關文章中,請不要勾選文章(Post)
|
| 自定義輸出(Customize the output) | |
| 文章縮略圖(Location of post thumbnail)
在標題前面顯示縮略圖(Display thumbnails inline with posts, before title) 在標題後面顯示縮略圖(Display thumbnails inline with posts, after title) 顯示縮略圖不包含文本(Display only thumbnails, no text) 不顯示縮略圖僅顯示文本(Do not display thumbnails, only text) |
無法更改上述設置,內置樣式是硬編碼.如果您想更改此選項,請在樣式選項選擇” No styles” |
| 縮略圖大下
縮略圖裁剪為150×150 (thumbnail) 中等300X300(medium) 大1024×1024(large) 文章縮略圖裁剪為672×372 (post-thumbnail) 20:14全寬裁剪為1038×576)(twentyfourteen-full-width) 自定義大小(Custom size) |
縮略圖大下默認為150X150,也可自定義.使用默認即可. |
| 縮略圖的寬度(Width of the thumbnail) | 需啟用自定義大小 |
| 縮略圖的高度(Height of the thumbnail) | 需啟用自定義大小 |
| 裁剪模式(Crop mode) | 對縮略圖進行裁剪,默認啟用此選項 |
| 圖像大小的屬性(Image size attributes) | 預設值為HTML width and height attributes. e.g. width=”150″ height=”150″ |
| 文章縮略圖的元資料欄位名(Post thumbnail meta field name) | 預設值為post-image
此欄位包含縮略圖URL,這設置在新增文章中選項中. |
| 從文章第一個圖像提取(Extract the first image from the post) | 僅在沒有縮略圖並且在meta欄位中沒有指定圖像URL時才生效. |
| 使用默認縮略圖(Use default thumbnail) | 如過啟用而文章沒有縮略圖,則使用默認縮略圖,如果默認縮略圖也沒有則不會顯示圖像 |
| 默認縮略圖的URL連接(Default thumbnail) | 可以修改其他的150X150的縮略圖 |
| 縮略圖樣式(Style of the related posts)
無樣式(No styles) 圓角縮略圖(Rounded Thumbnails) 僅文本(Text only) |
圓角縮略圖為150X150的縮略圖, 作者,摘要和日期的顯示將會禁用. |
| 自定義樣式(Custom CSS to add to header) | |
| Feed選項(Feed options) | Feed選項將覆蓋博客feed的相關文章設 置.需在”設頂”選項卡中啟用Feed |
| 保存選項(Save Options) | 修改設置後需保存才能生效. |